CSSでのmargin, border, paddingの指定について、すぐに忘れてしまうのでメモ
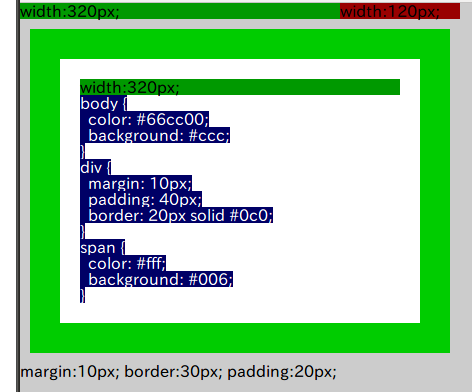
div要素にmargin, border, paddingを指定すると次のような感じで表示させることができます。

一番左の線はブラウザの境界線です。また、上に見えている緑と赤の長方形はサイズ比較をしやすいようにいれたp要素です。また、div要素内にも緑の長方形(幅320px)をいれてサイズがわかるようにしています。
ここでは、div要素に対して、margin:10px, border:30px, padding:20px と指定してあります。このため、左右については(10+30+20)x2 = 120 から、120px分の幅(width)が必要です。div自体の幅は 320px としているので、全体としては 440px になります。margin, border, padding について忘れたら、このページを見て思い出すことにします。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>sample13</title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
body {
margin: 0px;
background: #ccc;
}
div {
margin: 10px;
border: 30px solid #0c0;
padding: 20px;
background: #fff;
width: 320px;
}
span {
color: #fff;
background: #006;
width: 100%;
}
.greenarea {
background: #090;
width: 320px;
}
#redarea {
background: #900;
width: 120px;
}
</style>
</head>
<body style="width:440px">
<p class="greenarea" style="float:left;">width:320px;</p>
<p id="redarea" style="float:left;">width:120px;</p><br>
<div>
<p class="greenarea">width:320px;</p>
<span>
body {<br>
color: #66cc00;<br>
background: #ccc;<br>
}<br>
div {<br>
margin: 10px;<br>
padding: 40px;<br>
border: 20px solid #0c0;<br>
}<br>
span {<br>
color: #fff;<br>
background: #006;<br>
}<br>
</span>
</div>
margin:10px; border:30px; padding:20px;
</body>
</html>
CSSを勉強するには次のような書籍があります。